miércoles, 16 de noviembre de 2011
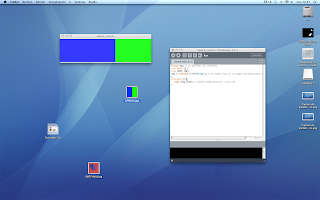
Codigo de proyecto
float contorno , figura,forma;
void setup(){
size(640,450);
smooth();
colorMode(RGB);
contorno = 400;
figura = 340;
}
void draw(){
forma+=0.130;
if(forma > 280) forma = 0;
background(255);
if( mouseX > 3 ) contorno = mouseX;
if( mouseY > 3 ) figura = mouseY/2;
for ( int x = 0; x < width/8; x++) {
for ( int y = 0; y < height/8; y++){
strokeWeight(8);
stroke(255,0,183);
fill(forma,255,0);
tri ( x * contorno, y * contorno, figura );
}
}
}
void tri ( float _x, float _y, float _size ) {
float trisize = _size;
float x , y;
x = _x;
y = _y;
pushMatrix();
translate( x, y);
triangle( -trisize, trisize, trisize/6,-trisize, trisize+ trisize/10, trisize );
popMatrix();
}
void setup(){
size(640,450);
smooth();
colorMode(RGB);
contorno = 400;
figura = 340;
}
void draw(){
forma+=0.130;
if(forma > 280) forma = 0;
background(255);
if( mouseX > 3 ) contorno = mouseX;
if( mouseY > 3 ) figura = mouseY/2;
for ( int x = 0; x < width/8; x++) {
for ( int y = 0; y < height/8; y++){
strokeWeight(8);
stroke(255,0,183);
fill(forma,255,0);
tri ( x * contorno, y * contorno, figura );
}
}
}
void tri ( float _x, float _y, float _size ) {
float trisize = _size;
float x , y;
x = _x;
y = _y;
pushMatrix();
translate( x, y);
triangle( -trisize, trisize, trisize/6,-trisize, trisize+ trisize/10, trisize );
popMatrix();
}
martes, 15 de noviembre de 2011
imagen con texto
PFont font;
void setup(){
size(400,120);
smooth();
font= loadFont("AgencyFB-Reg-48.vlw"
textFont(font);
}
void draw (){
background (102);
textSize(45);
text("rocio !!!",25,60);
}
void setup(){
size(400,120);
smooth();
font= loadFont("AgencyFB-Reg-48.vlw"
textFont(font);
}
void draw (){
background (102);
textSize(45);
text("rocio !!!",25,60);
}
incorporar imagen a processing
PImage img; // se declaran las variables
void setup () {
size (480, 120);
img = loadImage ("GFFDHG.jpg"); // se nombra cual es la imagen correspondiente ala variable
}
void draw () {
image (img ,0,0); // nombre imagen,posicion , posicion
}
lunes, 14 de noviembre de 2011
size (400,400);
background (000000);
smooth ();
noStroke();
fill (#33FF33);
triangle ( 200,20,180,70,220,70);
fill (#009933);
triangle ( 200, 90, 160,150,240,150);
fill (#00FF00);
triangle (200,160, 180,230,220,230);
fill (#006600);
triangle ( 200, 240, 160, 350, 240, 350);
fill (#00CC66);
triangle ( 150, 250, 130, 280,170,280);
fill(#009900);
triangle ( 100, 200, 80, 230, 120 , 230);
fill(#66CC33);
triangle (50, 150, 30, 180, 70, 180);
fill(#99FF99);
triangle ( 250,250, 230, 280, 270, 280);
fill(#99CC00);
triangle ( 300,300,280,330,320,330);
fill(#00FF33);
triangle (350,350,330,380,370,380);
size (500,500);
background (207,0,255);
smooth ();
noStroke();
fill (218,54,255);
ellipse (20,20,20,20);
fill (228,120,252);
ellipse (40,40,30,30);
fill (233,137,255);
ellipse (70,70,40,40);
fill (247,222,252);
ellipse(110,110,50,50);
fill(255);
ellipse(160,160,60,60);
fill(189,160,196);
ellipse (210,210,50,50);
fill (153,100,165);
ellipse(250,250,40,40);
fill(120,58,134);
ellipse(280,280,30,30);
fill (92,32,106);
ellipse(305,305,20,20);
fill (148,75,165);
ellipse(330,330,30,30);
fill(169,109,216);
ellipse(360,360,40,40);
fill(238,176,252);
ellipse(400,400,50,50);
fill(255);
ellipse(450,450,60,60);
size (420,420);
background (19,0,85);
smooth ();
noStroke();
fill (47,44,149);
rect (20,20,20,20);
fill (79,76,188);
rect (40,330,40,40);
rect (330,40,40,40);
rect (50,50,40,40);
fill (128,125,222);
rect ( 100,260,60,60);
rect (260,100,60,60);
rect (100,100,60,60);
fill (201,199,250);
rect (170,170,80,80);
fill(128,125,222);
rect (260,260,60,60);
fill (79,76,188);
rect (330,330,40,40);
fill (47,44,149);
rect (380,380,20,20);
rect (20,380,20,20);
rect (380,20,20,20);
size (400,400);
background (#FFFFFF);
smooth ();
noStroke();
fill(#FF3300);
ellipse( 40,40,60,60);
fill(#FF6600);
rect( 70,70,40,40);
fill(#FF9900);
rect (120,120, 60,40);
fill(#FF3333);
triangle ( 200,180,160,260,240,260);
fill(#CC3300);
ellipse( 290,290,80,60);
fill(#CC6633);
rect( 20,300,150,40);
fill(#993300);
rect(230,20,150,40);
fill(#CC6633);
Avance Proyecto figuras geometricas
size (410,425);
background (#F8053A);
smooth ();
noStroke();
fill(242,103,98);
rect(180,180,40,20);
fill(#CC99CC);
rect( 180,150,40,20);
fill(#760D5E);
rect (180, 120,40,20);
fill(#9900FF);
rect(180,90,40,20);
fill(#8E1329);
rect(180,60,40,20);
fill(#C046D3);
rect(180,30,40,20);
fill(#3C1343);
rect(180,0,40,20);
fill(#520046);
rect(180,210,40,20);
fill(#990066);
rect(180,240,40,20);
fill(#990099);
rect(180,270,40,20);
fill(#CC33FF);
rect(180,300,40,20);
fill(#9933CC);
rect(180,330,40,20);
fill(#990099);
rect(180,360,40,20);
fill(#CC00FF);
rect(180,390,40,20);
fill(#CC00CC);
rect ( 100, 160, 60, 50);
fill(#AF00AF);
rect (240,160,60,50);
fill(#CC33FF);
rect( 10,150, 80,70);
fill(#993399);
rect ( 310,150,80,70);
martes, 27 de septiembre de 2011
Referentes
http://www.flickr.com/groups/processing/pool/page2/
aqui encontre artas imagenes en donde salen una variacion de ideas para las figuras
http://vimeo.com/998674
http://vimeo.com/9232392
aqui encontre artas imagenes en donde salen una variacion de ideas para las figuras
http://vimeo.com/998674
http://vimeo.com/9232392
Descripcion del proyecto
Es poder crear una composición con diferentes figuras geométricas , colores y iluminación , el cual al momento de uno hacer algún movimiento o el sonido de la música se pueda distinguir colores o las figuras para poder lograr hacer algo interactivo con la pantalla y los movimiento que se puedan lograr para poder obtener miles de figuras y ala ves Arta variaciones de colores en un mismo tiempo. Donde me gustaría poder integrar música de estilo electrónica que es eso muy asociado ala gran mayoría con processing porque la gran cantidad de estilos de trabajos como también los colores y por su destacado logro con el movimiento através del mouse.
Referentes :
En este referente ahi alguna de las cosas que me gustaria lograr con las figuras.
En este referente me gustaria poder utilizar los modelos de las figuras
miércoles, 21 de septiembre de 2011
Definiciones
int:
Corresponde a un numero entero, se ocupa para darle valor a las variables que se utilizaran en el código.
ellipseMode (RADIUS):
El modo radio es igual que el modo centro de ellipseMode. Este modo especifica que la locación de la ellipse será el centro de la figura y desde el centro se definen los bordes de la figura.
mouseX:
Es una variable que indica que el valor será equivalente a donde se encuentre la coordinada del mouse en X.
mouseY:
Es una variable que indica que el valor será equivalente a donde se encuentre la coordinada del mouse en Y.
mousePressed:
Esta función es llamada siempre que el botón del mouse sea presionado. Es posible definir que ocurra una "acción" al apretar el boton.
Corresponde a un numero entero, se ocupa para darle valor a las variables que se utilizaran en el código.
ellipseMode (RADIUS):
El modo radio es igual que el modo centro de ellipseMode. Este modo especifica que la locación de la ellipse será el centro de la figura y desde el centro se definen los bordes de la figura.
mouseX:
Es una variable que indica que el valor será equivalente a donde se encuentre la coordinada del mouse en X.
mouseY:
Es una variable que indica que el valor será equivalente a donde se encuentre la coordinada del mouse en Y.
mousePressed:
Esta función es llamada siempre que el botón del mouse sea presionado. Es posible definir que ocurra una "acción" al apretar el boton.
Figura con Variables
int y= 30;
int x=40;
void setup() {
size (200,200) ;
background (#CCCCFF);
}
void draw() {
fill(#000066);
ellipse (60,60,40,40);
fill(#FF0033);
ellipse(80,70,20,20);
fill(#00CC33);
ellipse(100,70,20,20);
fill(#6600CC);
ellipse(120,70,20,20);
fill(#FF6600);
ellipse(140,70,20,20);
fill(#FF0099);
ellipse(160,70,20,20);
fill(#CCFF00);
ellipse(70,30,20,20);
fill(#00FFCC);
ellipse(50,30,20,20);
}
Robot con Colores y Movimientos
// Robot 3: Response from "Getting Started with Processing"
// by Reas & Fry. O'Reilly / Make 2010
float x = 60; // X-coordinate
float y = 440; // Y-coordinate
int radius = 45; // Head Radius
int bodyHeight = 160; // Body Height
int neckHeight = 70; // Neck Height
float easing = 0.09;
void setup() {
size(560, 480);
smooth();
strokeWeight(6);
ellipseMode(RADIUS);
}
void draw() {
int targetX = mouseX;
x += (targetX - x) * easing;
if (mousePressed) {
neckHeight = 16;
bodyHeight = 90;
} else {
neckHeight = 70;
bodyHeight = 160;
}
float ny = y - bodyHeight - neckHeight - radius;
background(0,215,255);
fill(0,255,31);
rect(0,440,560,40);
// Neck
stroke(255,0,153);
line(x+12, y-bodyHeight, x+12, ny);
// Antennae
line(x+12, ny, x-18, ny-43);
line(x+12, ny, x+42, ny-99);
line(x+12, ny, x+78, ny+15);
// Body
noStroke();
fill(250,182,223);
ellipse(x, y-33, 33, 33);
fill(88,1,53);
rect(x-45, y-bodyHeight, 90, bodyHeight-33);
// Head
fill(88,1,53);
ellipse(x+12, ny, radius, radius);
fill(255);
ellipse(x+24, ny-6, 14, 14);
fill(0);
ellipse(x+24, ny-6, 3, 3);
}
miércoles, 14 de septiembre de 2011
Trabajo en clase con variables
int x= 150;
void setup () {
size(600,600);
background (#CC1CE8);
if (x>100) {
line(20,20,180,180);
fill (0);
triangle(10,5,80,10,60,90);
triangle(60,90,130,90,120,170);
triangle(130,170,190,130,180,200);
}
}
void draw () {
if (mousePressed) {
ellipse (50,50,30,30);
} else {
ellipse (20, 20, 60, 60);
}
}
void setup () {
size(600,600);
background (#CC1CE8);
if (x>100) {
line(20,20,180,180);
fill (0);
triangle(10,5,80,10,60,90);
triangle(60,90,130,90,120,170);
triangle(130,170,190,130,180,200);
}
}
void draw () {
if (mousePressed) {
ellipse (50,50,30,30);
} else {
ellipse (20, 20, 60, 60);
}
}
sábado, 3 de septiembre de 2011
Robot
size(720,480);
smooth();
strokeWeight(2);
background(204);
ellipseMode(RADIUS);
//cuello
stroke(102); //set stroke togray
line (266,257,266,162);
line (276,257,276,162); //mitad
line(286,257,286,162); //derecho
//antena
line(276,155,246,112); //pequeño
line(276,155,306,56); //alto
line(276,155,342,170); // medio
//cuerpo
noStroke (); // inavilita Stroke
fill (102); // cetea relleno a gris
ellipse(264,377,33,33); //orbita ante gravedad
fill(0); // cetea relleno a negro
rect(219 , 257,90,120); //cuerpo robot
fill(102); // cetea relleno a gris
rect (219,274,90,6); // franja gris
//cabeza
fill(0); // cetea relleno a negro
ellipse(276,155,45,45); //cabeza
fill (255); // cetea relleno a blanco
ellipse( 288,150,14,14); //tamaño ojo
fill(0); //cetea relleno a negro
ellipse(288,150,3,3); //pupila
fill(153); //
ellipse(263,148,5,5);
ellipse(296,130,4,4);
ellipse(305,162,3,3);
Trabajo en clase de figuras geometricas
size (200,200);
background(#FFFFFF);
line(80,60,80,180);
stroke (#00CCCC);
line(20,120,160,120);
stroke(#CC0066);
line (20,60,120,160);
stroke (#00CC00);
line (120,80,40,160);
stroke(#FFFF00);
size (200,200);
background (#33FF00);
triangle ( 120, 200,40,40,180,40);
stroke (#3366FF);
triangle (100,130,160,60,80,60);
size(200,200);
background(#660066);
stroke (#CC0033);
rect (100,60,60,60,100,180,180,60);
viernes, 19 de agosto de 2011
mouse draw (practica de tarea)
void setup(){
size(400,400);
smooth();
background(0);
frameRate(30);
}
void draw(){
stroke(mouseX, 0 , mouseY); //puedo hacer esto mejor?
float distance = dist(pmouseX, pmouseY, mouseX, mouseY);
float maxStroke = 15;
strokeWeight(maxStroke - constrain(distance, 0, maxStroke));
line(pmouseX, pmouseY, mouseX, mouseY);
}
void mouseClicked(){
//dibuja un rectangulo donde el mouse fue clickeadorectMode(CENTER);
fill(mouseY, 255, mouseX);
noStroke();
rect(mouseX, mouseY, 30, 30);
}
void keyPressed(){
//presiona tecla para borrar el Background
background(0);
}
Trabajo en Lineas
primera prueba
void setup (){
size(400,400);
}
void draw (){
line (pmouseX,pmouseY,mouseX,mouseY);
}
void setup (){
size(400,400);
}
void draw (){
line (pmouseX,pmouseY,mouseX,mouseY);
}
miércoles, 17 de agosto de 2011
martes, 16 de agosto de 2011
Resumen de paper del Libro processing
1. Hola
Processing es la escritura de software para hacer imágenes, animaciones e interacción. La
idea es escribir una sola línea de código y tener un circulo que se muestra en la pantalla.
Añade unas líneas más de código y el circulo seguirá al mpise. Otra línea de código y el circulo
cambia de color cuando el mouse es presionado. Llamamos a esto dibujar con un código. Tu
escribes una línea, luego añades otra, otra y así sucesivamente. El resultado es un programa
creado de una pieza a la vez.
2. Dibujando y Prototipizando
Dibujar es una forma de pensar; es rápido y divertido. El objetivo básico es explorar muchas
ideas en un corto tiempo. En nuestro trabajo, usualmente empezamos por dibujar en un papel y
luego movemos el resultado en un código. Ideas para animaciones e interacciones son
usualmente dibujadas en storyboards con anotaciones. Luego de hacer algunos dibujos de
software, la mejor idea es seleccionada y combinada en prototipos. Es un proceso cíclico de
hacer pruebas y eso mejora que se mueva hacia delante y hacia atrás entre pantalla y papel.
3. Flexibilidad
Como un software de utilidad, Processing consiste de muchas herramientas que trabajan juntas
en diferentes combinaciones. Como resultado, puede ser usado para hacks o para
investigaciones profundas. Ya que el programa Processing puede ser tan corto como una línea
o tan largo como miles de estas. Hay un espacio para el crecimiento y la variación.
Más de 100 bibliotecas extienden Processing aún más en dominios como sonido, visión
computacional y fabricación digital.
4. Gigantes
Personas han hecho fotos con computadores desde 1960 y hay mucho que aprender de esta
historia. En la vida, todos estamos sobre los hombros de los gigantes y los titanes para
Processing incluye pensadores de diseño, gráficos computacionales, arte, arquitectura,
estadísticas y los espacios que hay entre ellos.
Echa un vistazo a Sketchpad de Ivan Sutherland (1963), Dynabook de Alan Kay (1968) y los
muchos artistas en Artist and Computer de Ruth Leavitt (Harmony Books, 1976). Los archivos
de ACM SIGGRAPH proporcionan una visión fascinante de la historia de gráficos y software.
5. Árbol Genealógico
Como los lenguajes humanos, los lenguajes de programación pertenecen a familias de lenguas
relacionadas. Processing es dialecto de un lenguaje llamado JAVA; la sintaxis del lenguaje es
casi idéntica pero Processing añade funciones relacionadas con PostScript (una base de PDF)
y OpenGl (especificación de gráficos 3D). Debido a estas características compartidas el
aprendizaje de Processing es un paso básico para la programación en otros idiomas y
mediante diferentes herramientas de software.
6. Unirse
Miles de personas utiliza cada día Processing. Como ellos, puedes descargar Processing sin
costo. Incluso tienes la opción para modificar el código de Processing para satisfacer tus
necesidades. Processing es un proyecto de software libre y en el espíritu de la comunidad nos
animamos a participar por compartir tus proyectos y saber de ellos. Estos sitios están
vinculados desde el sitio web http://www.processing.org/
Trabajo en Clase de Processing
Bueno aqui usamos por primera vez el programa que es llamado processing
y logre descubrir algunas figuras .
Suscribirse a:
Comentarios (Atom)